今回から広告制作カテゴリーでの記事配信を開始しました。これはひとえに、
世の中の経営者の方に、もっと広告という装置を使ってスムーズに営業してほしい、なんて思いからです。
一見、外注すれば良いじゃん、と思われるような制作に関わるノウハウを知ることで、無駄な発注や制作をなくし、会社経営に役立てていく。
これにより、制作者とクライアント間の認識の齟齬からくるトラブルも少なくなればいいなー、なんて思っています。それでは、表題のコンテンツから、スタート!
WEBで使用した画像をそのまま流用しようとしませんか?
自社のWEBサイト制作を依頼した際、ほとんどの場合カメラマンなどが来社して、画像を撮影すると思います(ないという場合はできればカメラマンの方に依頼したほうがいいかと…)。
この画像、昔は制作会社側が二次使用料をとったりして、ほかの媒体などに自由に使えないという場合も多いものでした。
現在は、撮影画像をまるっとクライアントに提供して、自由に使用してもらうというスタイルをとる制作会社も出てきています。
実際、私たちが制作した小冊子などで、1から撮影を行うと費用がかさむので、前に撮影した画像を使用して費用感を圧縮してほしいというご相談をいただくこともあります。
この際、まずは実際の画像をご提供いただいてからお返事をしないと危険なんです。
さて、なぜかという解説の前に大前提としてお聞きしますが、WEB媒体で使用する画像と紙媒体で使用する画像の違いをご存知ですか?
知らない、という人は注意が必要です。媒体の垣根を越えて使用する場合ネックとなるのは、解像度の問題です。
WEB媒体では72dpiか96dpi、紙媒体では350dpi
WEB媒体で使用する画像解像度は、PCのディスプレイやスマホ画面で表現できる解像度である、72dpiや、96dpiに設定されています。
一方、紙媒体で使用する際にはキレイに印刷するために、おおむね350dpi必要です(300dpiの場合もあり)。
マンガのデータなどをイラストレーターの方にいただくと、もっと大きな解像度でいただくこともあります。
さて、もうお気づきかと思いますが、今あなたが持っているWEB用の画像が72dpiである場合、紙媒体に必要な解像度の約5分の1しかありません。
そう、これをそのまま使用するとなると、大きく使用するとざらざらの画像になり、キレイな画像とするとものすごく小さな画像としてしか使えないという事態が発生します。
まあ、実際には画像の縦横のピクセル数がどの程度かによって使用できる、できないが決まってくるのですが…。
実際のところ、大きくは使用できないほど小さいピクセルの場合がほとんどです。
そうすると、他のイラストやデザインなどがどんなにかっこよくても、画像が入ることで雰囲気を壊してしまう、という事態になりかねません。
からこそ、解像度の確認が必要となります。
現在の画像が使用できるかどうかは制作側に見てもらうか、WEB上のサービスでも確認できる
この辺りは、制作側に画像を渡して確認してもらいましょう。
ご自身で調べたいという人は、WEB上にピクセルをセンチメートルなどの単位に変換して、使用可能サイズを割り出すことのできるサイトなどもあります。
画像のプロパティの詳細(Windows)やインスペクタ(Mac)で現状の画像の解像度、縦横のピクセル数を確認することができるので、350dpiの場合、何センチメートルで使用できるか確認してみるのもいいでしょう。
ここで理解していただきたいのは、データ上使用できないものもあるので、最初から画像の再利用を前提として考えないほうが良いということです。
どうしても使用したい場合は、WEBの制作会社に依頼して解像度の高いものがないか問い合わせるという手段もあります。
この場合、RAWで撮影していたデータなどを残していれば(本来的には制作してから数年は残しておくべきですが、最近は意外と削除していたりする)、解像度を350dpiに変換して送っていただけますが、調整費として費用が発生することもあります。
そのため、お金をかける価値があるほど、今回制作する紙媒体に合った写真なのかを考えたほうがよいでしょう。
どのような画像ならいいかを判断するための要素は、次の項目で解説します。
構図やコンセプトで媒体のイメージは様変わりする
「制作者に調べてもらったところ、解像度は低いけど、ピクセル数の大きい画像で大丈夫だった」場合、次に問題となるのは画像の構図やコンセプトです。
広告制作物の中で、1,2を争う重要な要素はこの部分といえるかもしれません。
一番分かりやすい例は、CMSのテンプレート導入時ではないでしょうか。
別の広告制作物の打ち合わせの際にご相談いただいたこともあるのですが「費用圧縮のため、自分でワードプレスを導入して有料テンプレートをインストールしたけれど、デモサイトのようにならない」という内容です。
何回かお聞きしたお話ですが、いままで拝見する限り、ほとんどの場合、画像の構図やコンセプトが合っていないというのが原因です。
実際に確認してみましょう
今お読みいただいているこの記事を一端置いておき、あ、消しちゃダメですよ。ダメダメ。
新しいタブを開いて「ワードプレス 有料テンプレート」などと検索して、実際のデモサイトを確認してみてください。
見ていただきたいポイントは、使用している画像です。
すごくオシャレな画像や、フラットデザインを基調とした図版などが使用されていると思います。
中には外国の方がかっこいい感じでポーズをとっているもの、キレイな青空や海中の様子などが表現されたものなども。
どれもこれも画像や図版単品で見て非常にアーティスティックなものばかりです。
これらの画像の持つ視覚への影響は非常に大きなものです。
HPの多くが、背景を白で統一していると思いますが、その白地の中に、オシャレで、いくつもの色味を持つ画像を多数配置することで、良い意味での統制されたゴチャッと感が演出されます。
これが、サイトを見たときにキレイ、と思わせてくれる要素の1つです。
そのため、ご自身で設置した画像が「スマホなどで撮影したときに、背景がオフィスの真っ白な壁だけだった」「無料のフリー素材から持ってきた画像が、非常に単調な構図だった」「ボケなどが効いていない画像で面白みがない」「そもそも画像のサイズがあっていない」などの理由で、テンプレートに当てはめたときにデモサイトのように決まらないことがあります。
この場合、画像の再撮影を行ってご提供し、お客様に各画像を設置していただくことで、満足いただけるということがほとんどです。
さて、前置きが長くなりましたが、画像の構図、コンセプトが大事なのは、何もWEBサイトに限ったことではありません。
上記のような理由は、紙媒体でも同じです。むしろ、紙媒体の方が、画像の持つ力を必要としています。

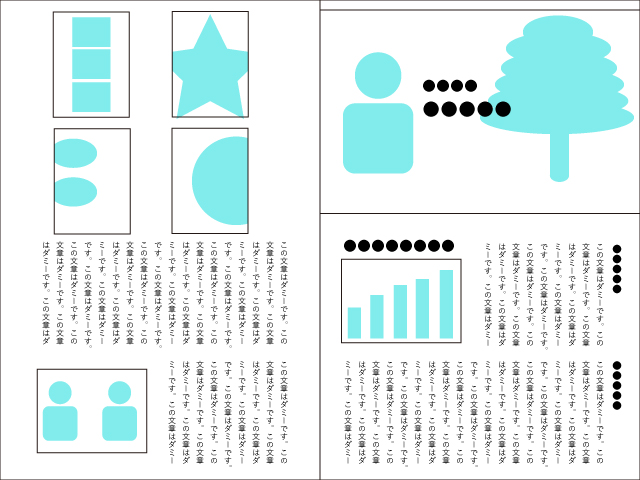
オシャレめな雑誌などをご覧いただくときに、見開き1ページに配置されている画像の数を数えてみてください。
雑誌にもよりますが、大きさの違う画像が5〜6枚は配置されているものが多くなります。
また、画像の配置されている場所は、同じ特集でもないかぎりページによりさまざま。
特に、画像内で表現されている色の数も数えてみると、結構バラバラな場合がほとんどです(モノクロを基調としたものは除く)。
これが、紙媒体における、視覚的にキレイに見せるための演出です。
まあ、上記のようなデザインが必ずしもキレイに見えるという訳ではありません。あくまで一例ですが。
WEB媒体は、スマホでもPCでも、上から下に画像…テキスト…画像…テキストなどと順序よく流れていきますよね。
紙媒体の場合は、そのように同じ形式で構成すると教科書や実用書のようになってしまい、勉強するというような意識を持たない限り退屈です。
そうすると、右上のメイン画像はシンプルな色味、左ページにおける小さな画像は背景に色味をたくさん入れつつ、少し裁ち切れたものにするなど、配置する場所によって、画像に求められる役割が変わっていきます。
ほかにも制作時のトリミングの問題も。
例えば、画像の構成要素を裁ち切って使いたい箇所の場合、トリミングという処理をすることになりますが、このトリミングをうまく活用するには、被写体の周囲に十分な余白がないといけません。
ここでネックとなるのが、デザインを見る環境です。WEBの場合、HPや各記事などをスマホで見ることが多くなってきて、モバイルファーストという考え方が一般的となってきました。
皆さんがよく見るスマホの画面、大きさはどうでしょう?
そう、小さいんです。その画面で見ることを前提として撮影した画像は、画角一杯に寄らなければ、スマホ上で見ると被写体がすごくちっちゃくてよく見えない、という事態も発生します。
そのため、WEB用の画像は、トリミングなどはあまり考えず、撮影時に画角の中で比較的大きく撮影しているものが多くなります。
そうすると、ご提供いただいた画像の被写体が画像一杯に広がっていた場合、本来必要なトリミングの領域が画像よりも大きくなってしまいます。
背景が真っ白な図版であれば問題ありませんが、さきほどお話したように、画像内の色の数は多いほうが良い。
被写体の後ろに観葉植物や棚、デザイン性の高いポスターなどが映っている写真だと、この足りない部分を補完できず、デザイナーさんが考えるオシャレに見えるのに必要な背景を確保できなくということにつながります。
そうすると、ご提供いただいた画像を使用することで、当初考えていたデザイン構成を使用できない、という制限が発生することに。
ほかにも、画像サイズが大体同じもので使用されるWEBサイトと違い、紙媒体では画像サイズをデザイナーさんの感覚で決めていきます(画像に合わせるときもあり)。
人の全身が映っている画像も、他画像やデザイン要素と合わせて考えて上半身だけにトリミングしたり。
上記と同じように、画像めいっぱいまで人が映っていると、このトリミングも難しくなってしまいますよね。
これらの理由から、WEBサイトで使用している画像をそのまま紙媒体で使用することで、デザインが制限されたり、媒体のコンセプトがずれてしまったりということも起こりえます。
デザイナーさん達はページの構成要素を複合的に考えているので、特に提供画像の余白や構図というものは、できあがりに大きく影響してしまうのです。
別に費用を高くとろうという訳ではありません
今回取り扱ったお話は、制作側からすると当たり前の事柄であるため、以前このご説明を飛ばして、お客様に画像は再撮影した方がいいとご提案しました。
その際「再撮影して費用を高くとるような感じですか」と、ズバッと言われたことがあります。
急に言われたので、なんだかしどろもどろになってしまい「べべべ、別にそういう訳じゃありませんよ」なんてなんだか怪しい対応をしてしまいました…。
その後何故使用できないのか、実際に画像をご覧いただきながらご説明して納得していただきましたが、広告制作の知識がないお客様からしたら、手元に画像があるのに使用できないというのは、なんだか釈然としないのはごもっとも。
WEB媒体と紙媒体の違いは、なかなか理解できませんよね。
それぞれ特性が違うので、似ているところもあれば違う部分もあります。
例えるなら、同じ島国でも日本とハワイくらいの違い。
もちろん、制作側で把握しておけば問題ないことではありますが、お客様側でも少し知っていただくだけで、制作はよりスムーズで、ご納得いただけるものになります。
どうしても再撮影する予算が足りなければ、メインで使用する画像のみ再撮影するなど、内容をそぎ落とすことで折り合いをつけられる部分も。
まずは、今お持ちの画像が、紙媒体でも使用できるか、また、デザイン上問題はないか、制作側のデザイナーさんなどに確認してみましょう。
それでは、よりよい広告制作の進行を祈って、初回はここまで。さようなら〜。