編集長のじさとしです! 編集長なのに広告制作カテゴリー記事を書かせてもらえず…。
書きたい書きたいと駄々をこねていたら、ようやく配信できることとなりました。
「だ、である」調が好きなんですが、このカテゴリーは口語体がレギュレーションとして設定されているので、ちょっと緊張しています。
さて、今回はライティングについてのお話。
僕が普段担当する案件は、ポートレート・ショップ・ライブなどの撮影、ディレクション、紙媒体やWEB媒体でのライティングなど。
割合的には、紙媒体5:WEB媒体5で、ちょうど半々くらいの対比です。
件数だけはたくさんご依頼をいただくので(もしかして僕の制作費安い?)、各案件ごとに参考とするものも多くなるのですが、特に気になるのがWEBメディアのインタビュー記事。
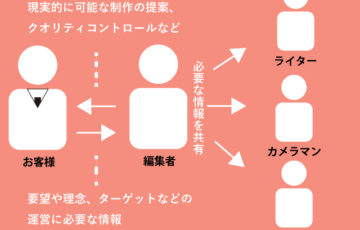
インタビューを原稿に落とし込む、と言ってもいろいろ手数があり、ライターや編集者ごとに特色があります。
その中でも最近よく目にする、WEBメディアのインタビューライティングで使われている手法をご紹介したいと思います。
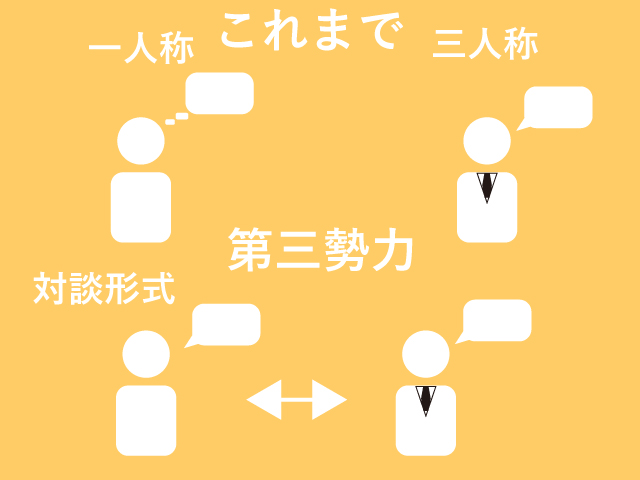
インタビュー記事の書き方に第三勢力現る

少し前まで、取材対象者1人の場合、インタビュー記事の書き方は大きく分けて2種類でした。
それは「一人称」と「三人称」。
どういうことかと言うと、例えば僕 のじさとしが取材対象者であれば、一人称だと、
「私が“ひともじ”を立ち上げたのは2017年8月のこと。それまで出版社や企業のコーポレートマガジンにて執筆を行い…」
というように、文章の主体は僕自身として執筆します(実際に執筆するのはライター)。
一方、三人称であれば、
「のじさとしが“ひともじ”を立ち上げたのは2017年8月のこと。それまで出版社や企業のコーポレートマガジンにて執筆を行い…」
と、文章の主体が取材対象者である僕から文章を書いているライターに変わります。
概ねこの2種類を使い分けることで構成されていました。
そこに、WEBメディアの台頭で第三の勢力が現れます。
それが、対談形式によるインタビューです。
ライターのフォロワー数とモバイルファーストで変わる執筆スタイル
フォロワー数の多いWEBライターの登場で対談形式が多くなる
対談、というと企業のパンフレットや雑誌であれば、A社の社長とB社の社長が互いの会社のことや業界について語る、など、著名人や有識者同士が語りあうというものがほとんど。
特に、取材対象者1人の場合は対談相手がいないので、使用されることはほとんどありませんでした(インタビュアーが著名人であるものを除く)。
現在は、WEBメディア、というよりもソーシャルネットワークサービスの人気高騰により、取材者であるライターのフォロワー数というものも上昇。
ほとんど表に出てくることのなかったライターが、顔写真と共にメディア上に現れるようになりました。「こんな記事書きました」というツイートやインスタなどを見かけますよね。
そのため、一昔前は人気ライターといえば一緒に仕事をする編集者からの人気を指していたものが、一般読者からの人気へと変わっていったのです。
こうなると、特にWEBメディアではPV数を追い求めるのが命題となっているため、フォロワー数の多いライターに依頼をして記事内に登場させることで、ライターのファンがソーシャル上で拡散させることを狙うことが多くなっています。
これらの理由から、一昔前にはありえなかった、執筆ライターと取材対象者の対談という形式を多用するようになったんです。
そもそも、ライターというのは主観を交えることのなかった商売。
書籍のライターであれば、著者の先生の名前はあっても、奥付に記載がないということもあるし、編集協力としてちょこっとだけ記されていることがほとんど。
まして、主観を交えて執筆を行うのは、「記者」「作家(エッセイスト含む)」と分類されるものでしょう(記者なら雑感とかかな)。
週刊誌なんかはちょっとまぜこぜになっていることもあります。
現在ではライターと記者、というよりもどちらかというと、ライターとエッセイストの境界が弱くなっており、先述の主観というものも含ませたり含ませなかったりとあいまいに。
また、常にネット上にアクセスした状態であるスマホでの閲覧が多くなったことで、よりシェアボタンを押しやすい状態に読者をもっていくことが求められています。
これにより、ページ物(いわゆる書籍や数ページにわたる雑誌の特集など)の執筆のように、長文、またはテキストのみという、じっくりと閲覧して考えさせる文章というものはWEB上では求められなくなりました。テンポよく記載することを求められているんです。
執筆活動にもモバイルファースト視点が求められる
上記で解説した「テンポよく」という要素は、特に重要視されています。なぜなら、モバイルファーストで制作が進行しているからです。
モバイルファーストという言葉は、今や一般的な言葉になりましたよね。
言ってみれば、WEB上で公開するコンテンツやアプリケーションをPCで閲覧されるものではなく「スマートフォンやタブレット端末で閲覧されるもの」という前提で制作することです。
スマホ、タブレット共に、PCの画面や雑誌よりも、情報の表示される範囲が小さく、書籍のようなテキスト量では画面一杯が文字だらけに(まあ、スマホでなくても書籍も文字だらけだと思うんですが)。
そのため、記事中のテキスト量を格段に落としたもので執筆することを求められます。
僕は本が好きなので、特に苦に感じることもなく「モジカル」でも、周囲のトレンドに合わせてテキスト量を少なくする必要はないと指示しています。
この記事は、通常のWEBメディア運営者から見たら、ボツにされるくらいのテキスト量があります。
テキスト量の多いサイトは敬遠されますしね(自虐)。
ちゃんと解説するならテキストが多くなるのは仕方ない、と僕は思いますが…。余談でした。
次ページからは実例を交えて分析します。
- 1
- 2